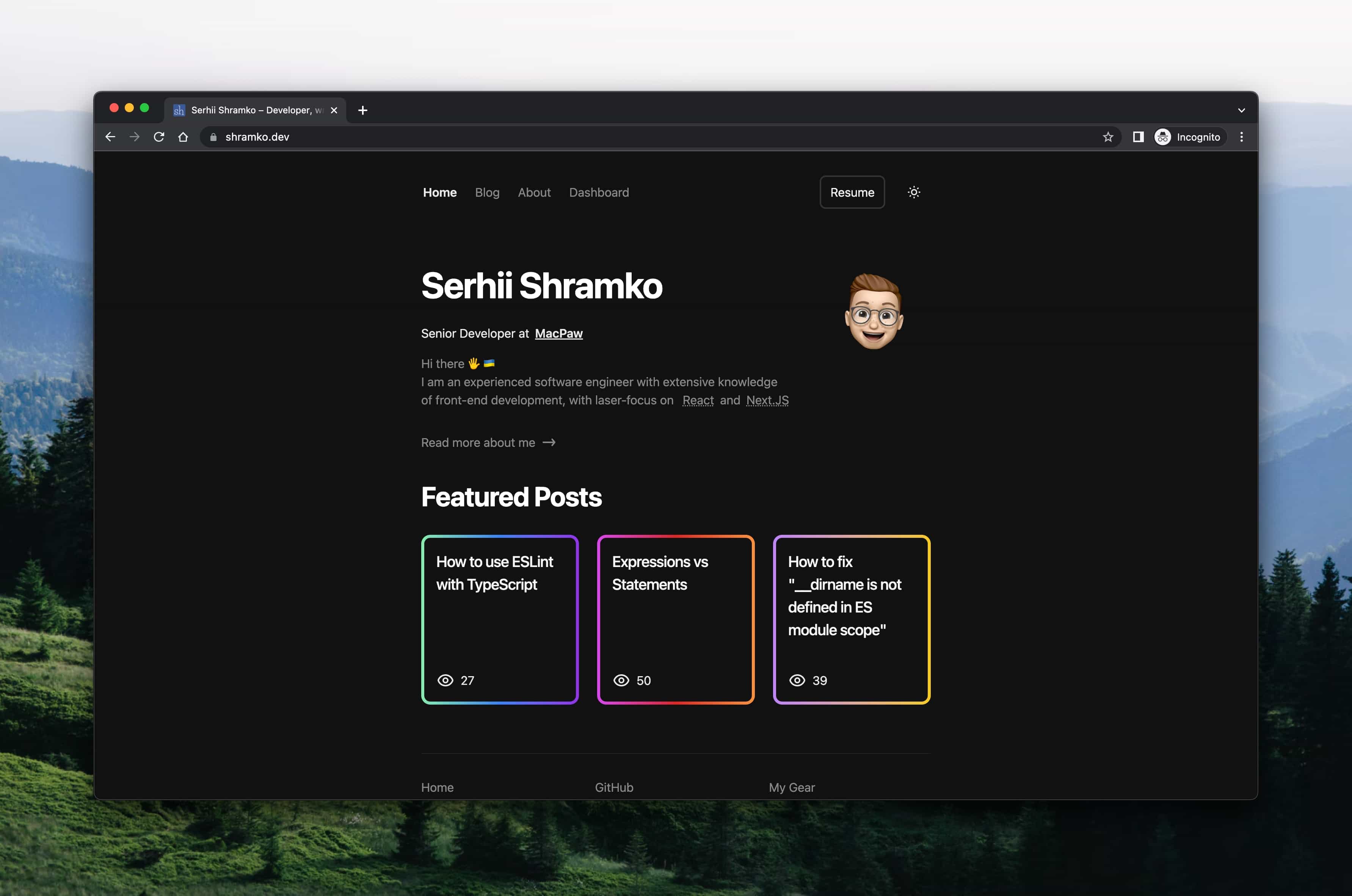
Introducing the new shramko.dev
Serhii Shramko /
8 min read • --- views

I'm so excited to announce the launch of my brand new website!
For over 2 month, I worked on a complete rewrite of shramko.dev. I just want to give you an overview of the technologies and libraries I used to make this site .
Overview
Here are the cloc stats:
cloc .
101 text files.
87 unique files.
41 files ignored.
T=0.11 s (779.3 files/s, 159045.1 lines/s)
-------------------------------------------------------------------------------
Language files blank comment code
-------------------------------------------------------------------------------
JSON 6 0 0 29012
XML 14 0 0 7191
TypeScript 63 240 14 2240
Markdown 7 213 0 661
JavaScript 5 10 6 201
CSS 2 35 1 165
YAML 2 0 0 44
Bourne Shell 3 9 0 35
SVG 1 0 0 17
Properties 1 0 0 4
Text 1 0 0 3
-------------------------------------------------------------------------------
SUM: 105 507 21 39573
-------------------------------------------------------------------------------
The first commit was in 3 Jul 2022.
Key features
- Dark and Light Mode
- Security headers and CSP
- Featuring post with meta parsing
- Error page (try going to URL that doesn't exist)
- Mobile and Responsive styling with Tailwind
- Dynamic Open Graph tags and Twitter cards from metadata
- Accessibility (try to pass WCAG)
- Next.js Api for simple express server
- Realtime updates with SWR
💻 Technologies
Here are the primary technologies used in this project:
- React: For the UI
- Next.js: Framework for hybrid static & server rendering
- TypeScript: Typed JavaScript (necessary for any project you plan to maintain)
- Prisma: TypeScript ORM with Zero-Cost Type Safety
- SWR: Cool stale-while-revalidate hook
- Jest: JavaScript Testing Framework
- Testing Library: Simple and complete testing utilities
- Tailwind CSS: Utility classes for consistent/maintainable styling
- Postcss: CSS processor (pretty much just use it for autoprefixer and tailwind)
- next-mdx-remote: Load mdx content for my site (blog posts)
- gray-matter: Smarter YAML front matter parser
- Postgres: Most Advanced Open Source SQL Database
Here are the services this site uses:
- Vercel: Platform for frontend frameworks and static sites
- GitHub Actions: Hosted CI pipeline service
- Heroku: Reliable and secure PostgreSQL as a service
- Checkly: API & E2E monitoring platform
- Uptimerobot: Uptime monitoring service
- Snyk: Developer security platform
- Sentry: Error reporting service
🍭 The new look
Here's how the latest design looked before I updated it.
This is a simple HTML and CSS site. No JS and frameworks 😂.

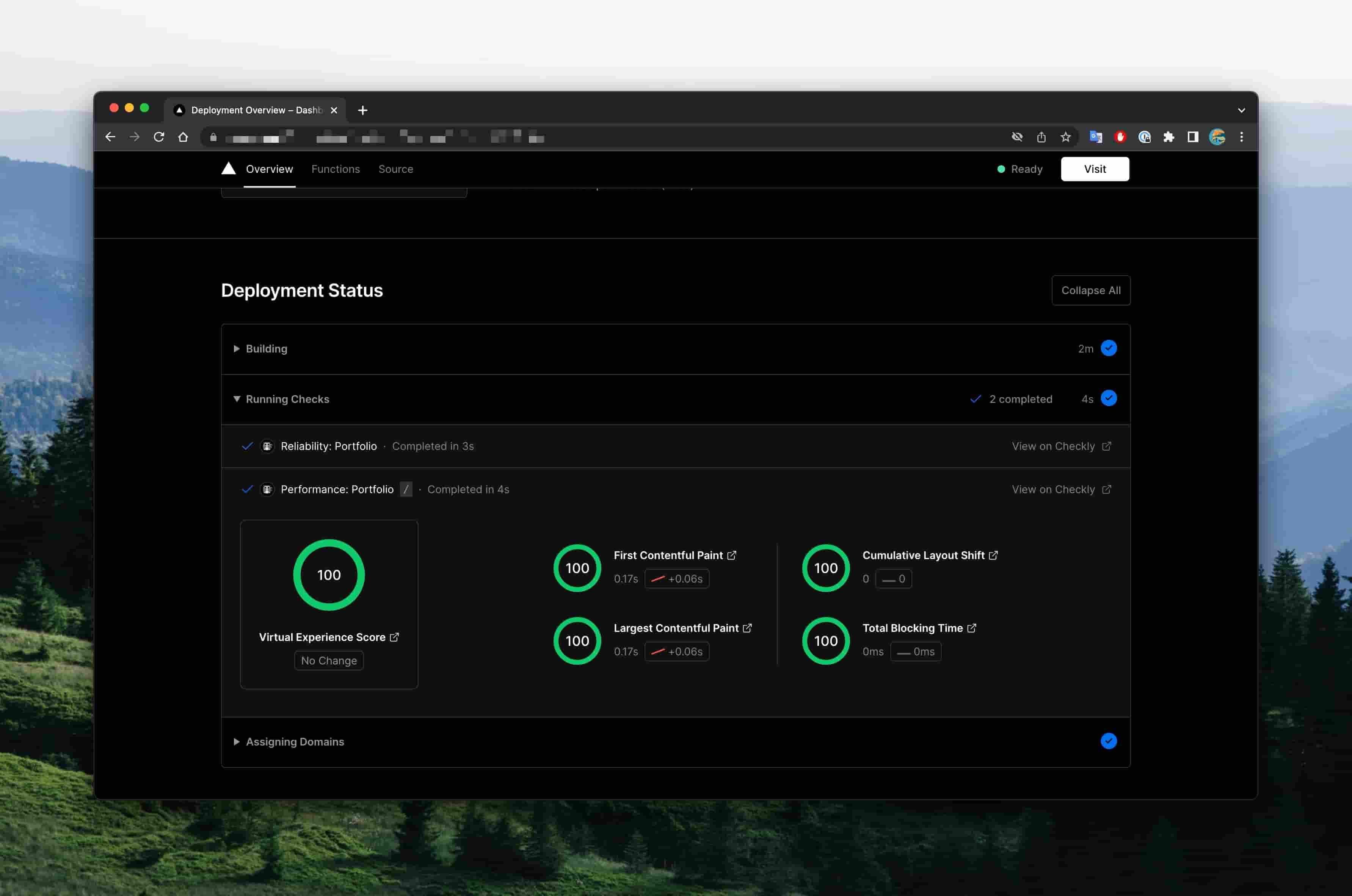
🚀 Deploy
Each commit triggers a build and environment (Production | Preview) creation. And then we start multiple steps:
- ESLint & TypeScript: Linting the project for simple mistakes and Type checking
- Checkly: Running end-to-end tests
- Vercel: Building and deploy site
Once ESLint, TypeScript, Checkly, and the Build all successfully complete, then we can deploy site.

MDX Compilation
mdx-bundler & next-mdx-remote allows you to extend remark
and rehype, providing external plugins to hook into the compilation process.
It helps me to convert a link to an external link and one for wrapping images with Next Image.
How does it look:
import { serialize } from 'next-mdx-remote/serialize';
import remarkGfm from 'remark-gfm';
import rehypeSlug from 'rehype-slug';
import rehypeCodeTitles from 'rehype-code-titles';
import rehypeAutolinkHeadings from 'rehype-autolink-headings';
import rehypePrism from 'rehype-prism-plus';
export const compileMDX = async (content: string) => serialize(content, {
mdxOptions: {
remarkPlugins: [remarkGfm],
rehypePlugins: [
rehypeSlug,
rehypeCodeTitles,
rehypePrism,
[
rehypeAutolinkHeadings,
{
properties: {
className: ['anchor'],
},
},
],
],
format: 'mdx',
},
});
import { MDXComponents } from '@/components/mdx-components';
<div className="w-full mt-4 prose dark:prose-dark max-w-none">
<MDXRemote {...content} components={MDXComponents} />
</div>
Monitoring with Sentry
Monitoring is an essential part of development. t’s usually one of the first things you’d want to do after setting up an existing project or getting started with a new one. Without monitoring, it will be challenging to detect issues in your application or how to resolve them.
const { withSentryConfig } = require("@sentry/nextjs");
/** @type {import("next").NextConfig} */
const nextConfig = {
swcMinify: true,
experimental: {
images: {
allowFutureImage: true,
},
browsersListForSwc: true,
legacyBrowsers: false,
},
poweredByHeader: false,
reactStrictMode: true,
};
const nextConfigByEnv = {
production: withSentryConfig(nextConfig, {
silent: true
}),
development: nextConfig
}
module.exports = nextConfigByEnv[process.env.NODE_ENV];
Database and Prisma
Prisma makes database access easy. With auto-generated and type-safe queries based on your database schema, it's easier than ever to manage your data. Whether you have an existing database or you're starting from scratch, Prisma has you covered.
When combining Prisma with Next.js, you can skip the CRUD boilerplate and directly query the database. Less code means less bugs.
Heroku Postgres
Heroku Postgres gives me all the benefits of PostgreSQL without having to spin up and maintain the databases ourselves. And it is easy integrate with PhpStorm .
Type Safety
model
User {
id String @id @default(cuid())
email String @unique
password String
name String?
}
type User = {
id: string
email: string
password: string
name: string | null
}
Querying Data
const views = await prisma.views.upsert({
where: { slug },
create: {
slug,
},
update: {
count: {
increment: 1,
},
},
});
Testing
As a developer, you know how important tests are for any production-level project. Writing tests takes some time, but they will help you in the long run to solve problems in the codebase.
I also integrate these tests into GitHub Actions, so that whenever I deploy to production or make a pull request, tests will run automatically.
My code coverage on 28 August:
------------------------------|---------|----------|---------|---------|-------------------
File | % Stmts | % Branch | % Funcs | % Lines | Uncovered Line #s
------------------------------|---------|----------|---------|---------|-------------------
All files | 79.52 | 73.33 | 71.42 | 81.98 |
components/blog-post-preview | 100 | 50 | 100 | 100 |
blog-post-preview.tsx | 100 | 50 | 100 | 100 | 29
index.ts | 100 | 100 | 100 | 100 |
components/footer | 100 | 100 | 100 | 100 |
get-copyright.ts | 100 | 100 | 100 | 100 |
components/post-reaction | 96.77 | 80 | 100 | 96.66 |
post-reaction.tsx | 100 | 100 | 100 | 100 |
use-feedback-reducer.ts | 93.33 | 66.66 | 100 | 92.85 | 18
components/view-counter | 100 | 50 | 100 | 100 |
view-counter.tsx | 100 | 50 | 100 | 100 | 25
lib | 100 | 100 | 100 | 100 |
fetcher.ts | 100 | 100 | 100 | 100 |
ga.ts | 100 | 100 | 100 | 100 |
types.ts | 100 | 100 | 100 | 100 |
lib/posts | 34.37 | 0 | 23.07 | 42.3 |
api.ts | 34.61 | 0 | 33.33 | 37.5 | 13-48,53-58,63-65
utils.ts | 33.33 | 100 | 0 | 100 |
pages | 85.18 | 100 | 80 | 83.33 |
404.tsx | 100 | 100 | 100 | 100 |
blog.tsx | 77.77 | 100 | 71.42 | 75 | 101-105
------------------------------|---------|----------|---------|---------|-------------------
Test Suites: 5 passed, 5 total
Tests: 13 passed, 13 total
Snapshots: 0 total
Time: 2.23 s
Ran all test suites.
Next.js
Next's framework allows you to build scalable, performant React code without the configuration hassle.
In my company, we use it for CleanMyMac JP.
Quick list of why Next.js has been so good for me:
- Zero Config: Automatic compilation and bundling. Optimized for production from the start
- SSG and SSR: It allows you to render your content in different ways, depending on your application's use case. These include pre-rendering with Server-side Rendering or Static Generation, and updating or creating content at runtime with Incremental Static Regeneration
- Deploy: You can deploy in a few clicks to Vercel
- SEO: Automatic Static Optimization & Head Component
- React ecosystem: Wide range of tools and npm packages
- Out of the box support: Through webpack, Next provides developers with out-of-the-box support for asset compilation, hot reloading and code splitting, which can further speed up development

Acknowledgements
- The design was inspired by Lee Robinson
Conclusion
I can't tell you how much I've learned building this website. 🤓
I'm excited about the new design. And I just had fun doing it. I hope you enjoy it too!
The project is developing and still has many unimplemented features, you can see or suggest them here.
Share it: